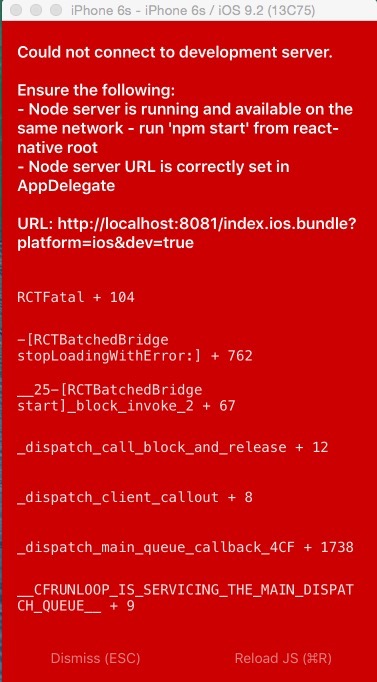
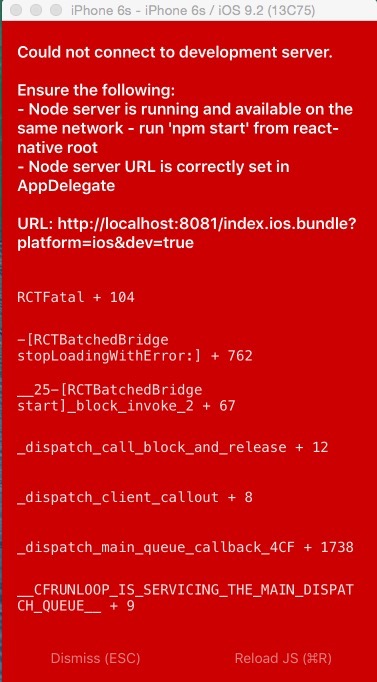
最近在研究React Native ,刚搭建完环境之后,若运行iOS模拟器出现以下界面:

解决方式是:
(1)终端cd到当前项目 然后npm start
(2)所有终端关闭,直接xcode run ,ios这块xcode运行 server终端会自己打开的。
本文共 178 字,大约阅读时间需要 1 分钟。
最近在研究React Native ,刚搭建完环境之后,若运行iOS模拟器出现以下界面:

解决方式是:
(1)终端cd到当前项目 然后npm start
(2)所有终端关闭,直接xcode run ,ios这块xcode运行 server终端会自己打开的。
转载于:https://www.cnblogs.com/iosapp/p/5301070.html